How To Setup Cybor Blogger Template
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Basic Setup
Video Documentation
Scrolling Menu
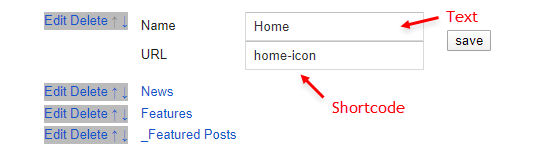
Access your blog Layout > click Edit icon on Scrolling Menu Section widget.
Note : - Updating This menu is little bit complicated, as it doesn't work normally, it helps your blog visitor to scroll smoothly when clicked, but at the same time you can also add live links. In the existing setup don't edit the url, but if you want to add any new label in the menu the simple add desired text with desired url.
Note* : - If you will edit the url in current structure then the scrolling effect will not work.
Note : - Updating This menu is little bit complicated, as it doesn't work normally, it helps your blog visitor to scroll smoothly when clicked, but at the same time you can also add live links. In the existing setup don't edit the url, but if you want to add any new label in the menu the simple add desired text with desired url.
Note* : - If you will edit the url in current structure then the scrolling effect will not work.
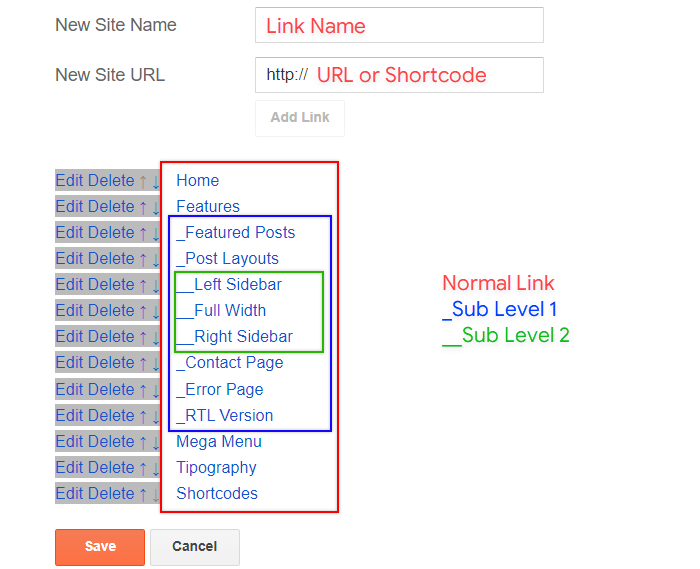
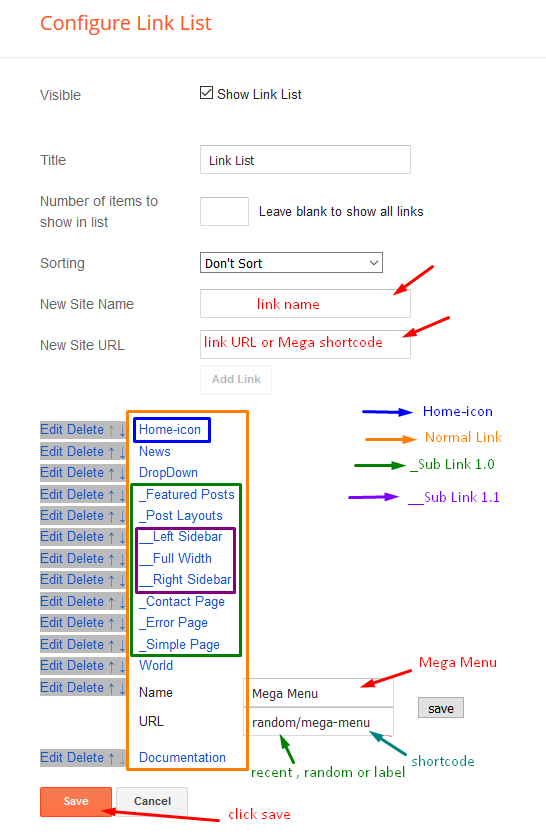
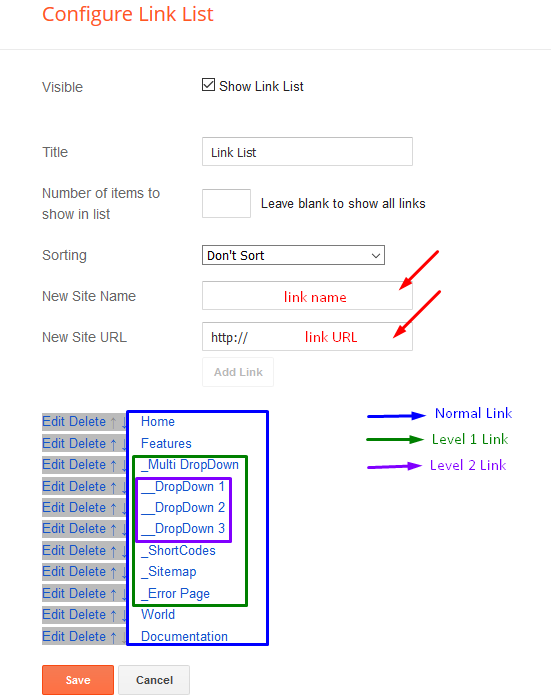
Main Menu/DropDown/Multi DropDown
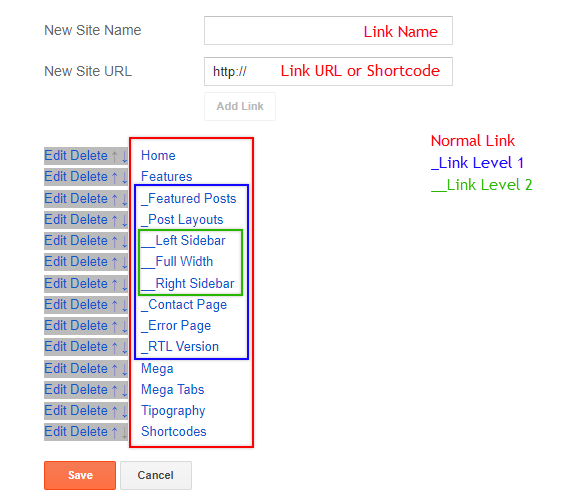
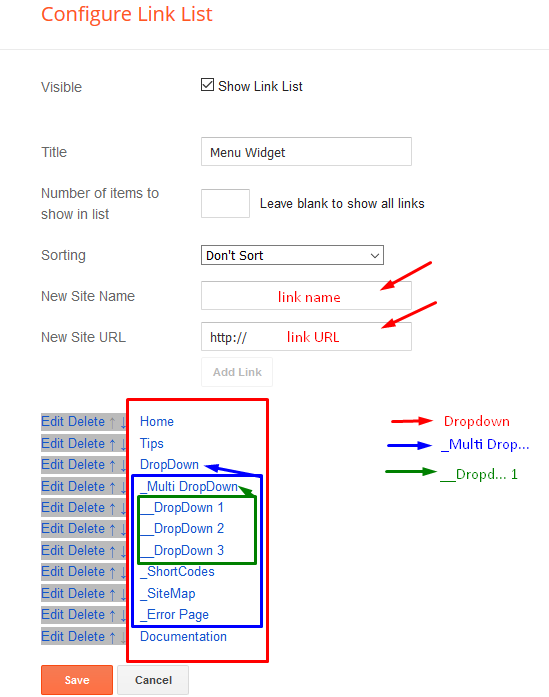
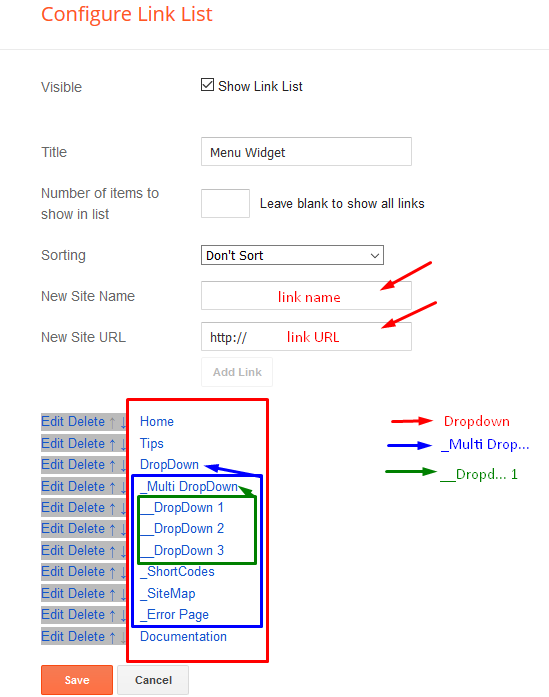
Access your blog Layout > click Edit icon on Main Menu widget.
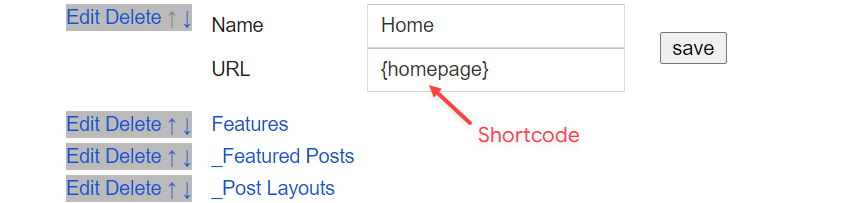
Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the link add "_") 1 underscore
Sub Link 2: __Dropdown 1 (before the link add "__") 2 underscore

Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the link add "_") 1 underscore
Sub Link 2: __Dropdown 1 (before the link add "__") 2 underscore

Main Intro
Achievements (Counter)
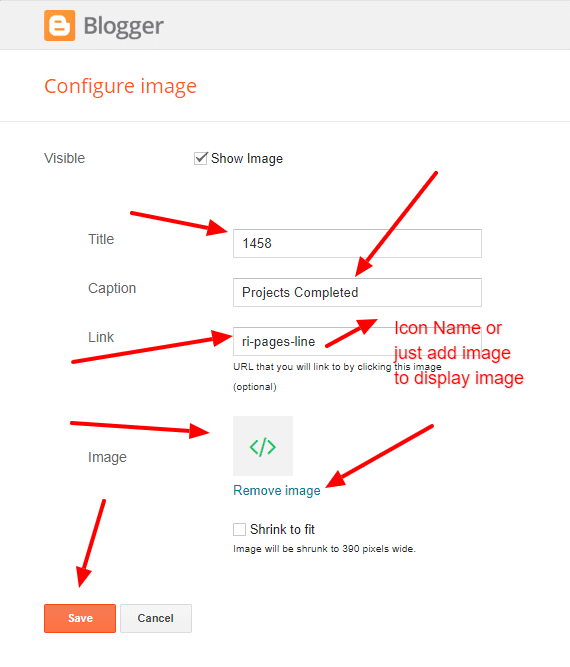
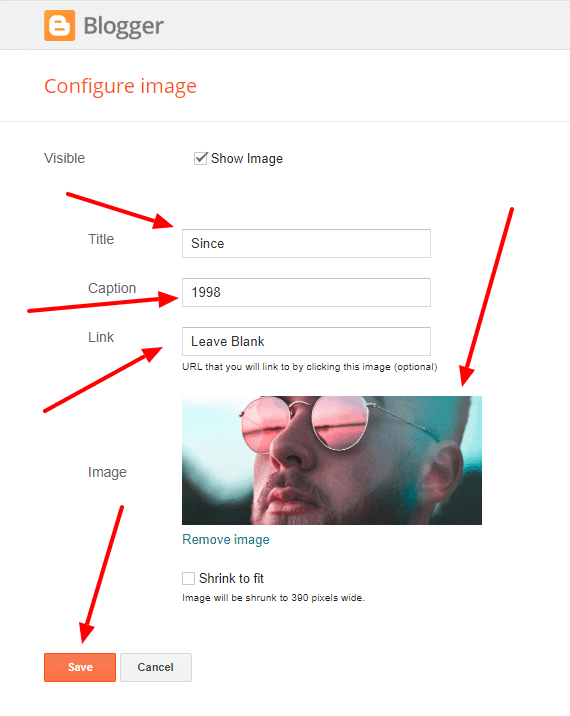
Access your blog Layout > click Edit icon > on Achievements widget's.
Widget Settings EX:
How to get FontAwesome or Remixicon icon name ??
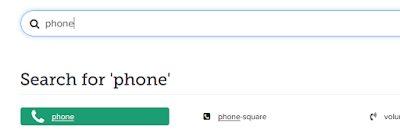
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Widget Settings EX:
How to get FontAwesome or Remixicon icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Block 1 & 2
Access your blog Layout > click Edit icon > on Block 1 & 2 widget's.
Widget Settings EX:

How to get FontAwesome icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Find icon EX:

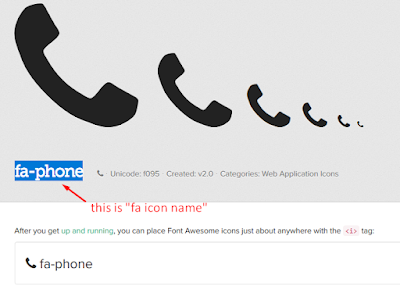
Step 2: Open icon page and copy "fa icon name".
EX:

Widget Settings EX:

How to get FontAwesome icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Find icon EX:

Step 2: Open icon page and copy "fa icon name".
EX:

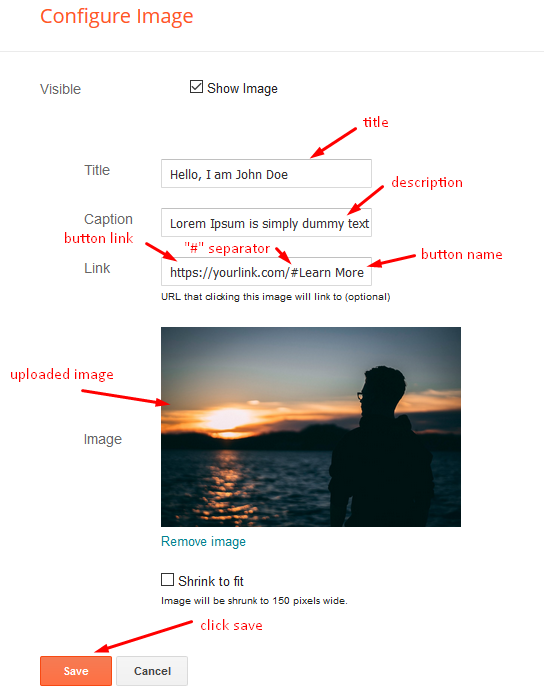
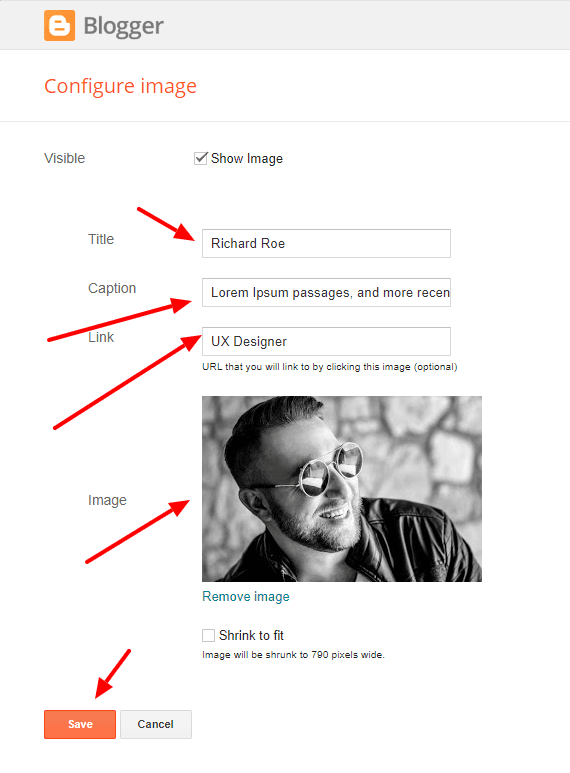
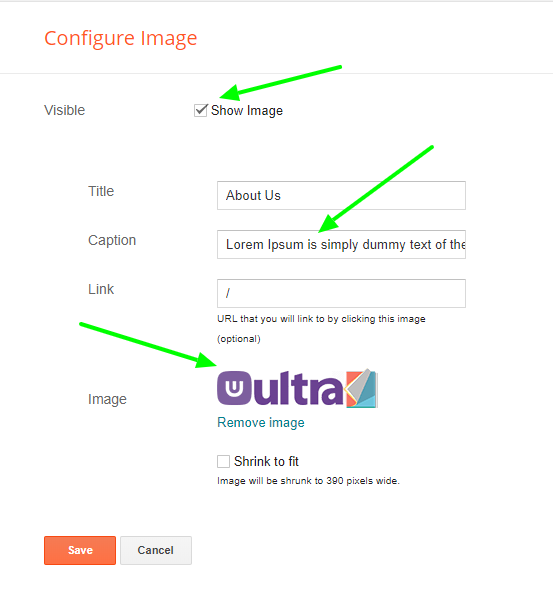
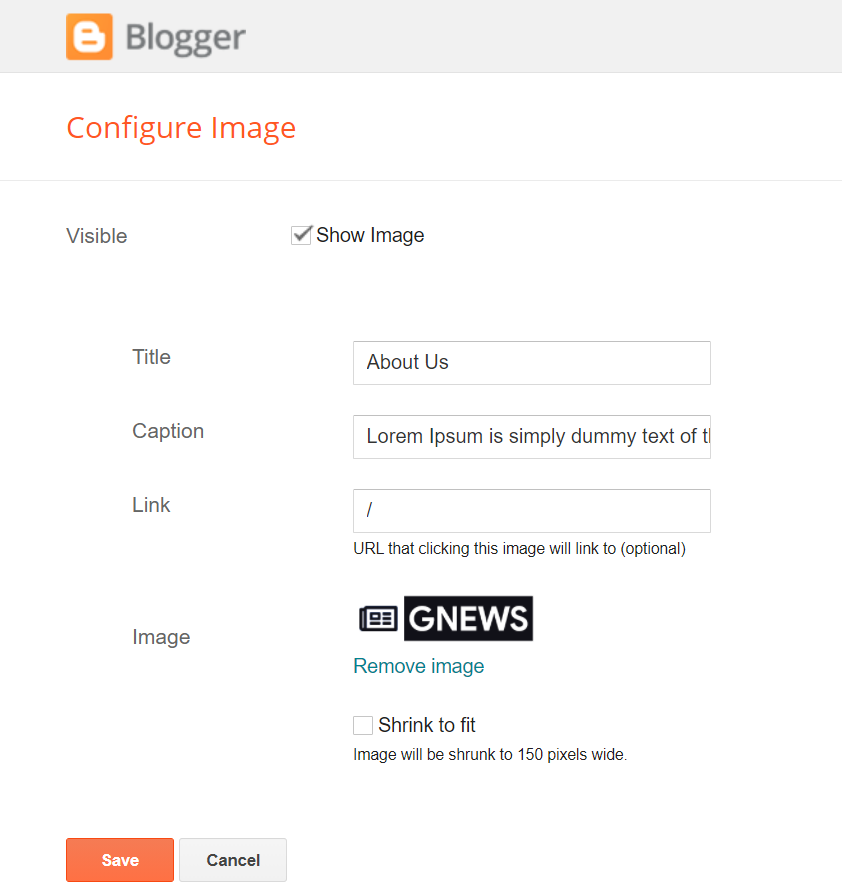
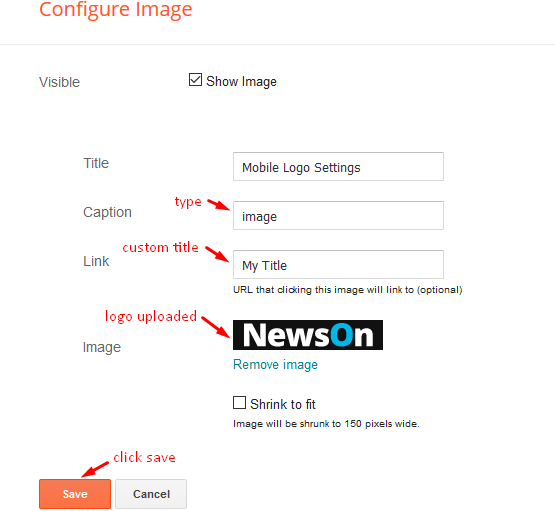
Featured Image
Headline Text 01, 02, 03, 04, 05 (Heading and Description)
Service List Widget
Access your blog Layout > click Edit icon > on Service List widget's.
Widget Settings EX:

How to get FontAwesome or Remixicon icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Widget Settings EX:

How to get FontAwesome or Remixicon icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Info Box ( 01, 02 03 )
Main Slider
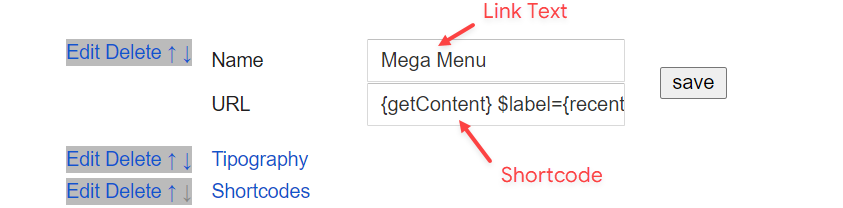
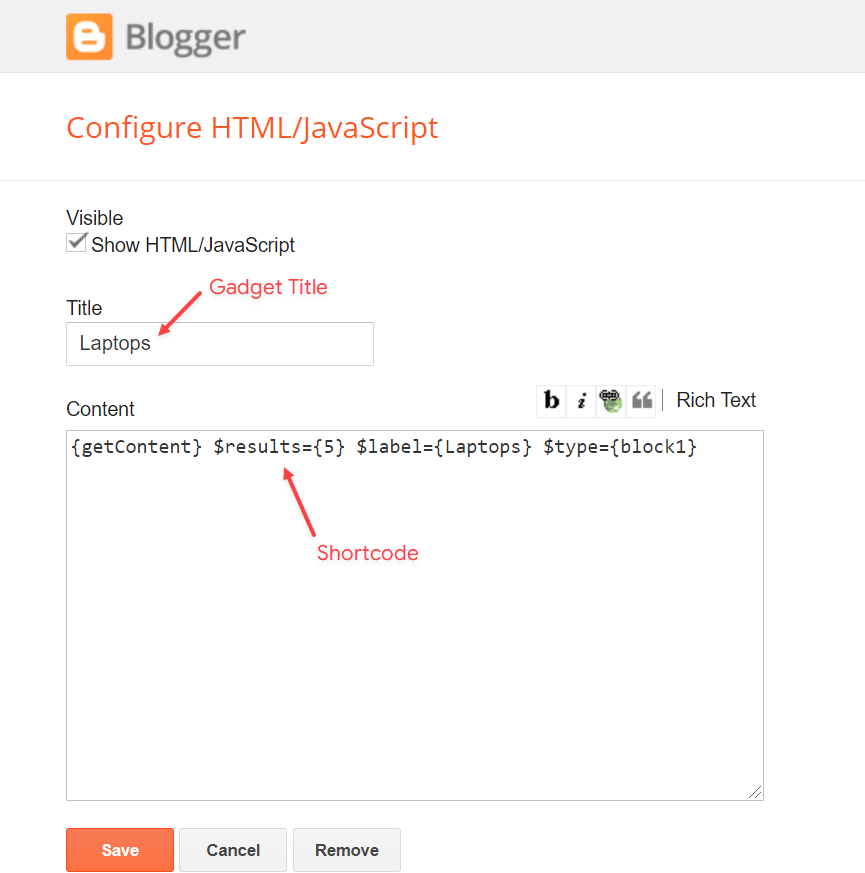
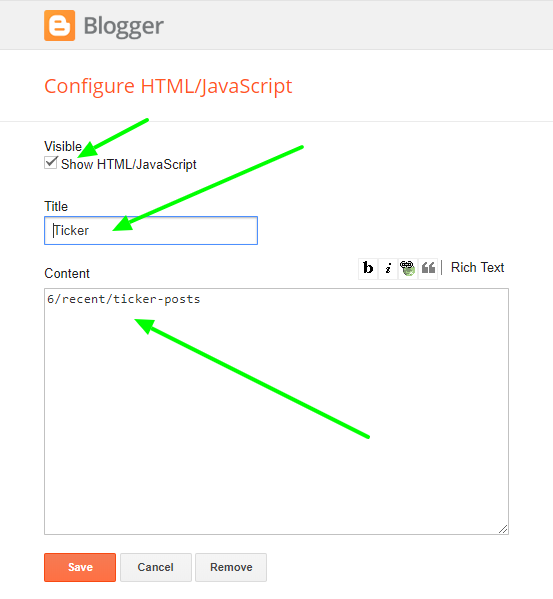
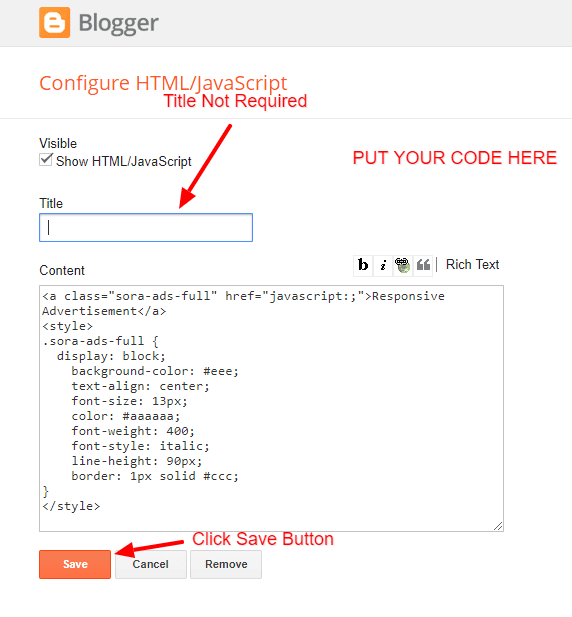
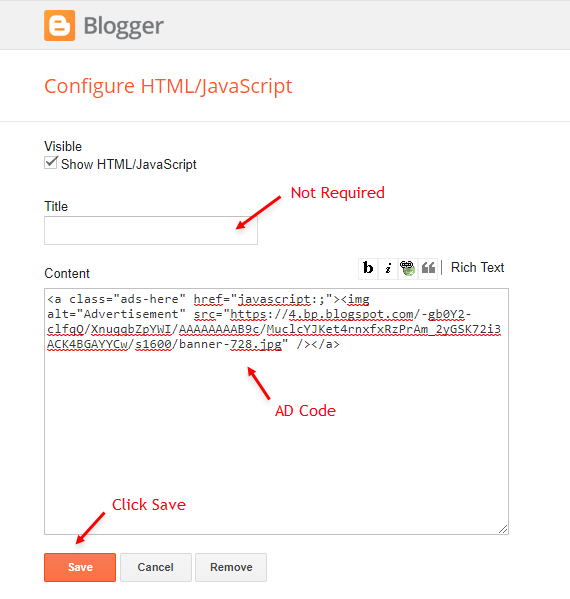
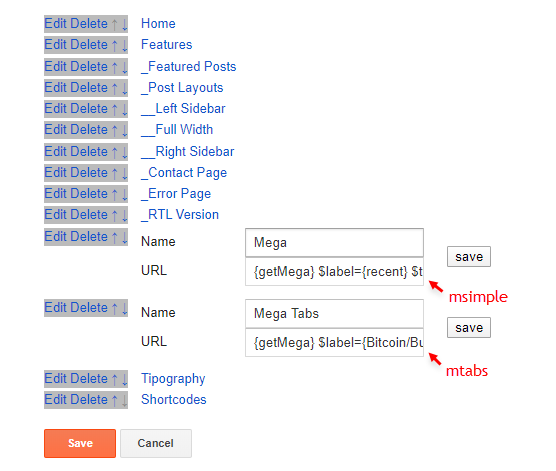
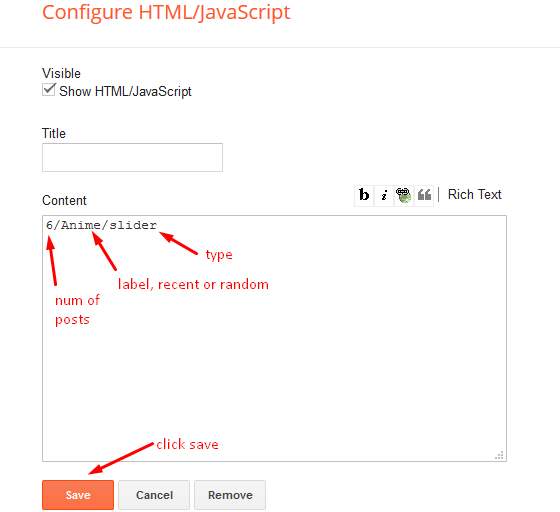
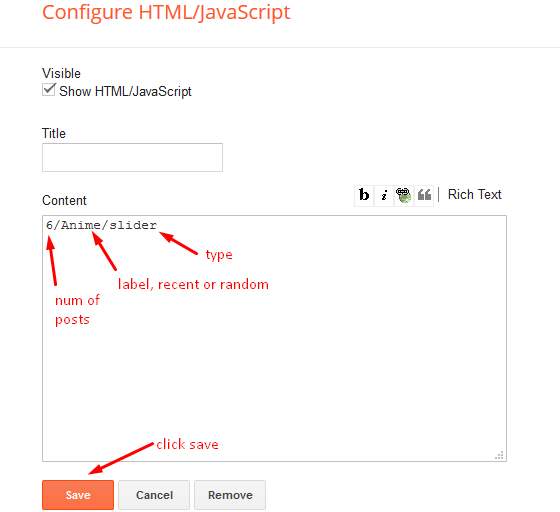
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Main Slider section, you must place the following names highlighted in blue below.
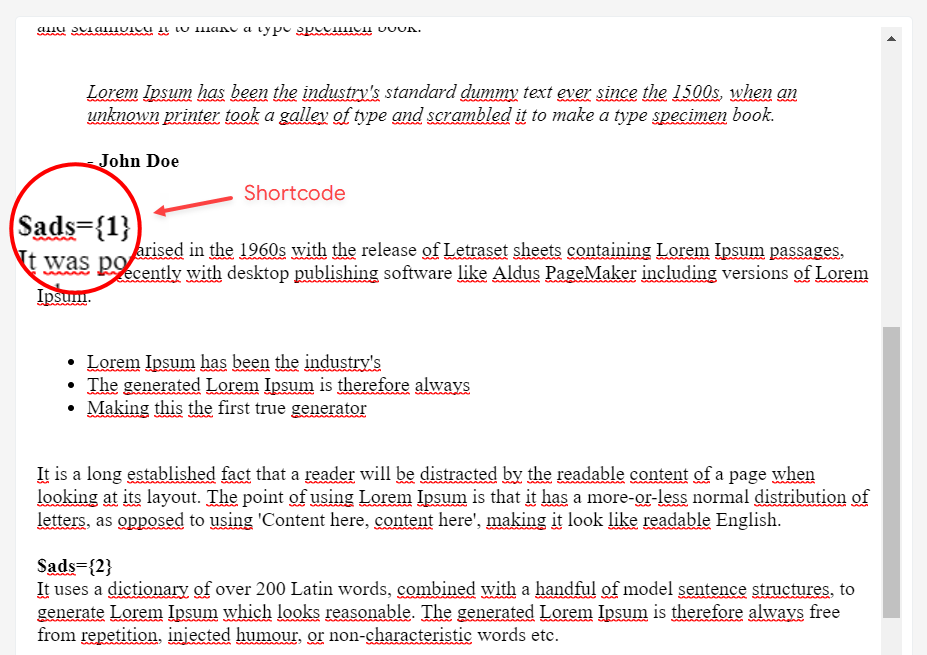
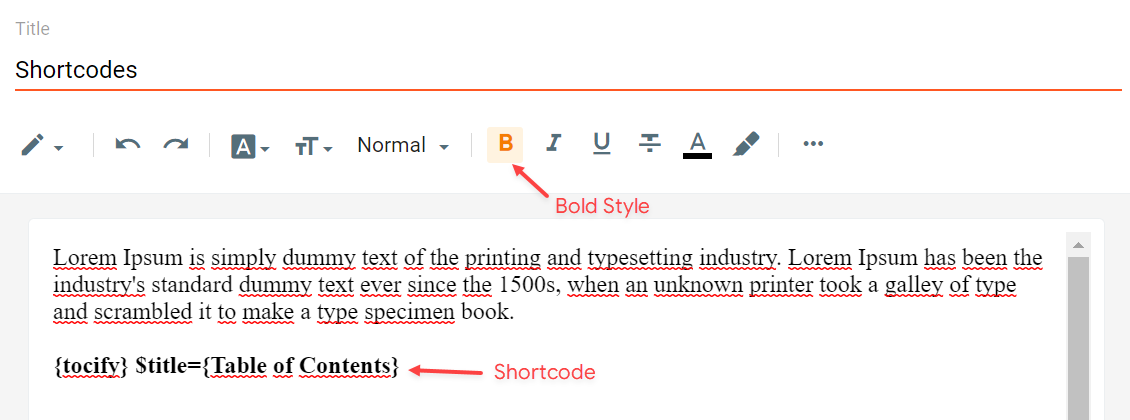
a) With Shortcodes
Shortcode: Number of Posts/Label, recent or random/slider
Example: 6/Anime/slider


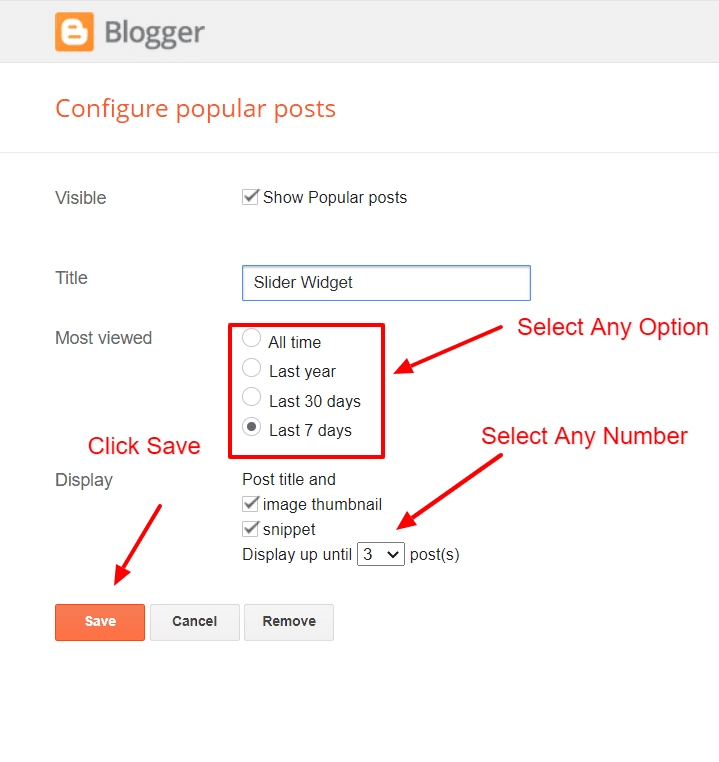
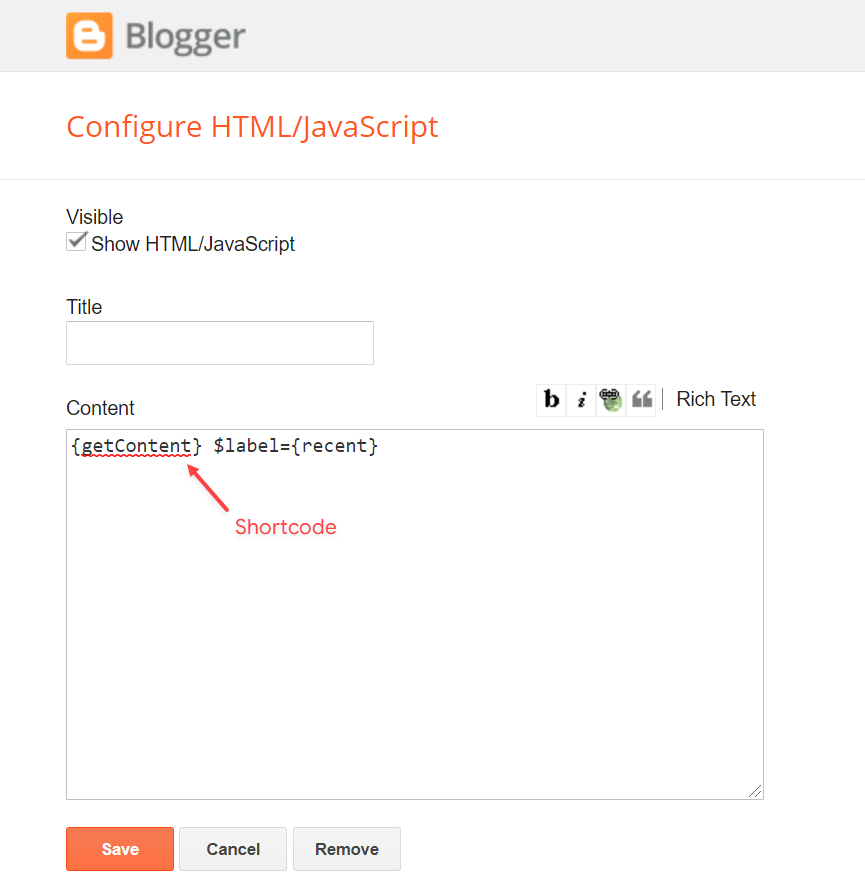
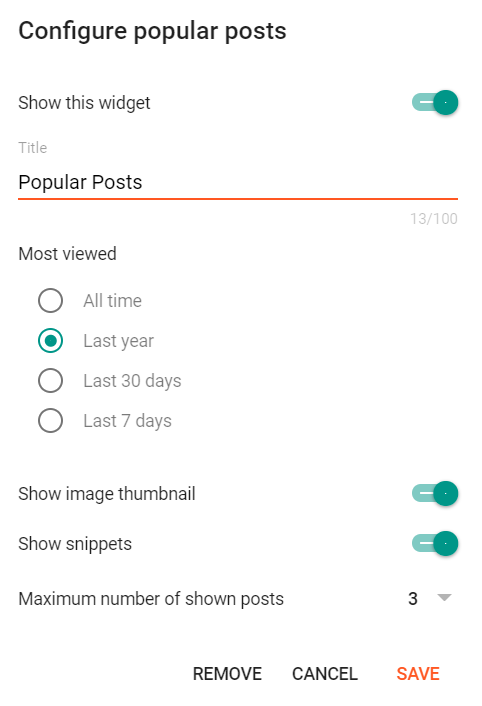
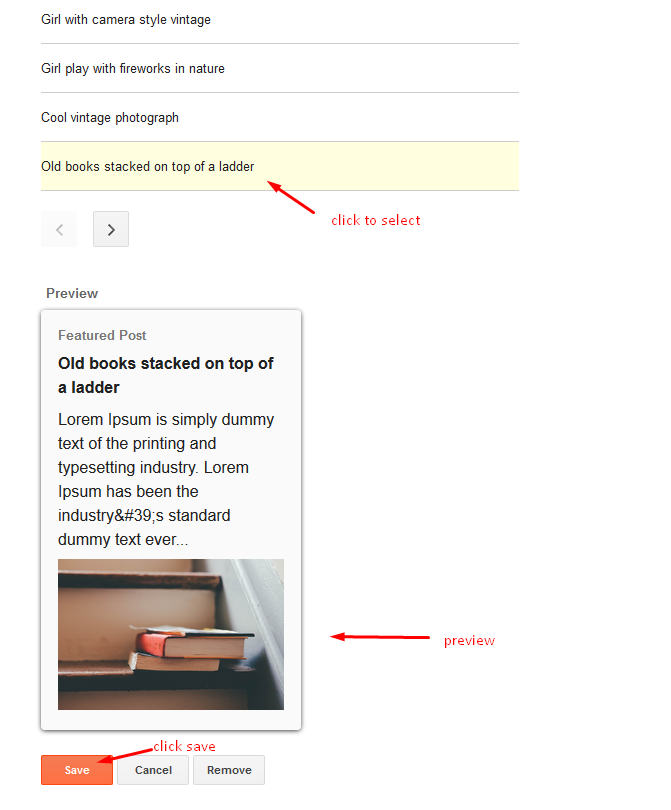
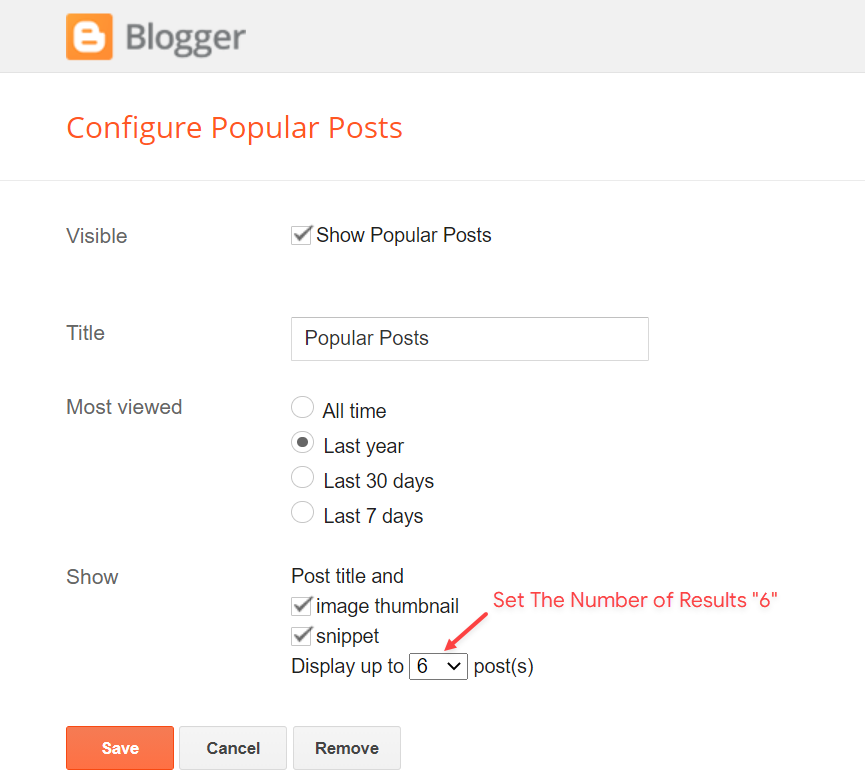
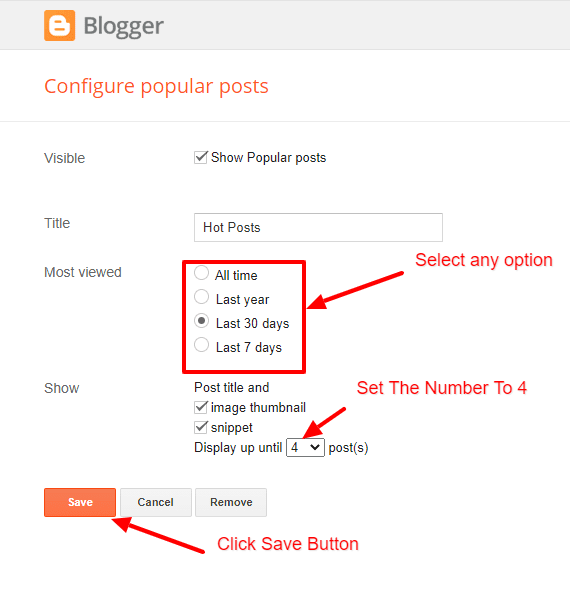
b) With Popular Post
Main Testimonials
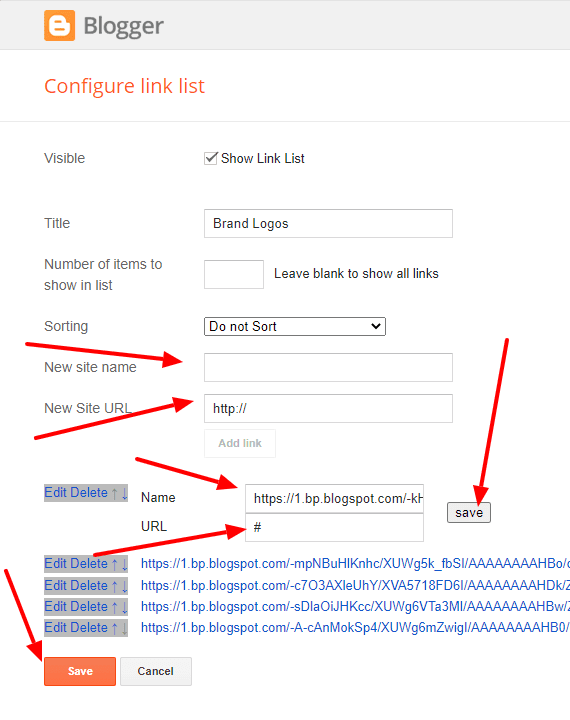
Brand Logos
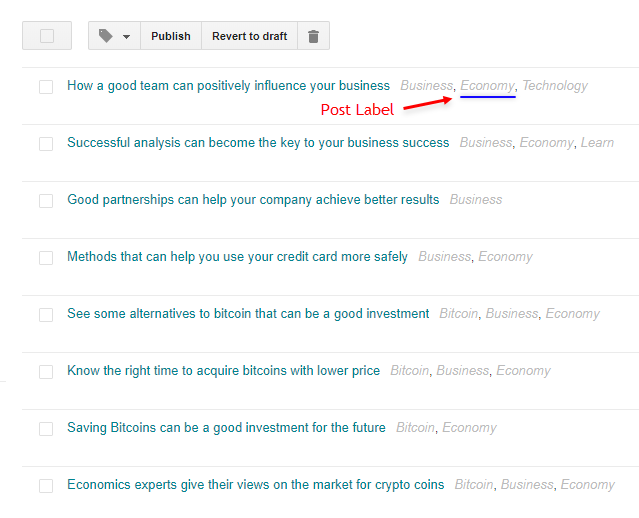
Post Layouts
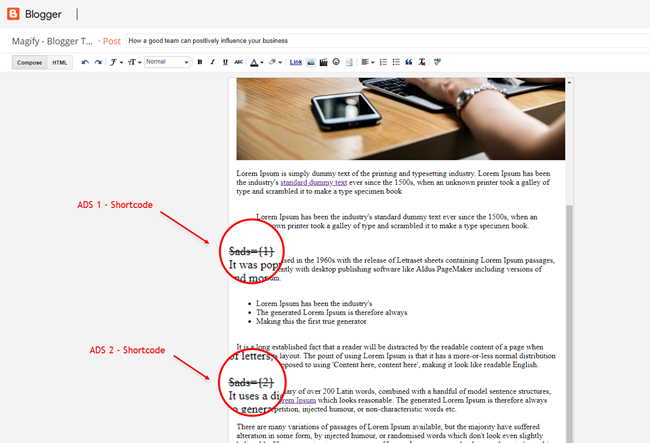
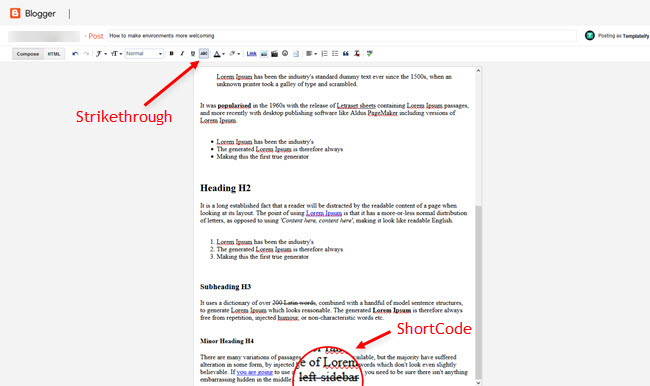
Left Sidebar: Inside the post add the text left-sidebar and add the style StrikethroughFull Width: Inside the post add the text full-width and add the style StrikethroughRight Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough


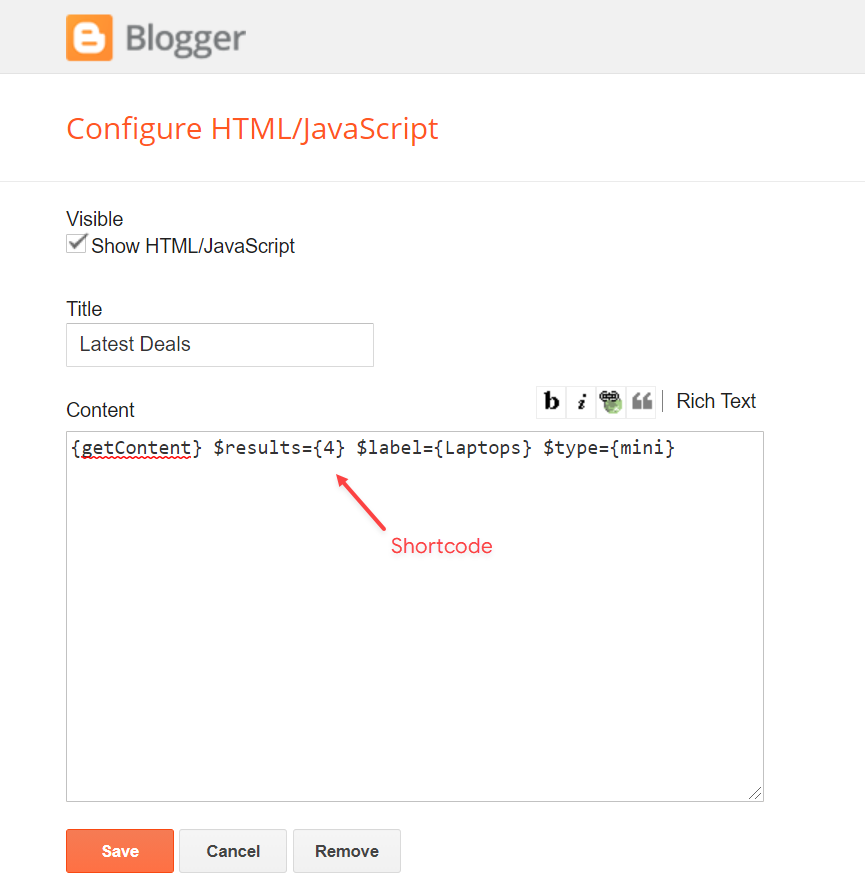
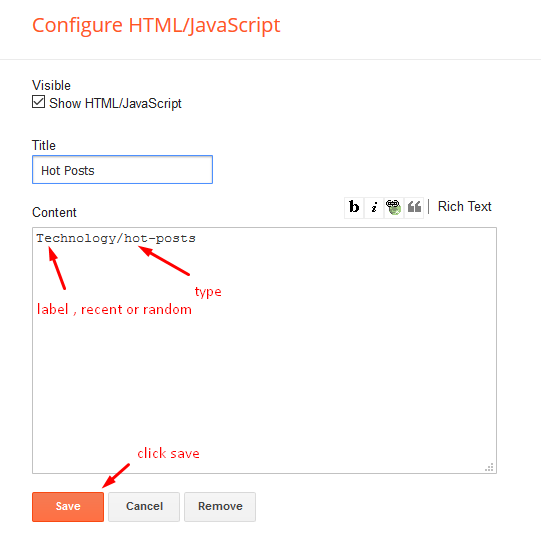
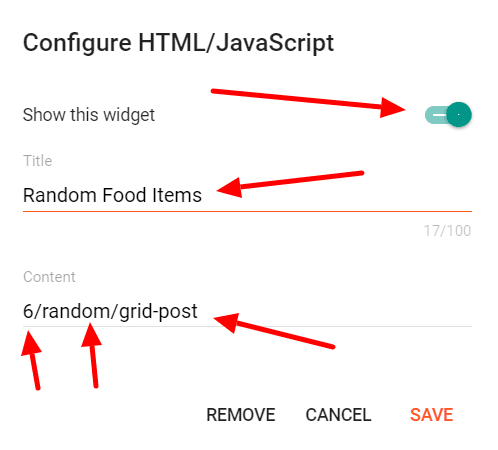
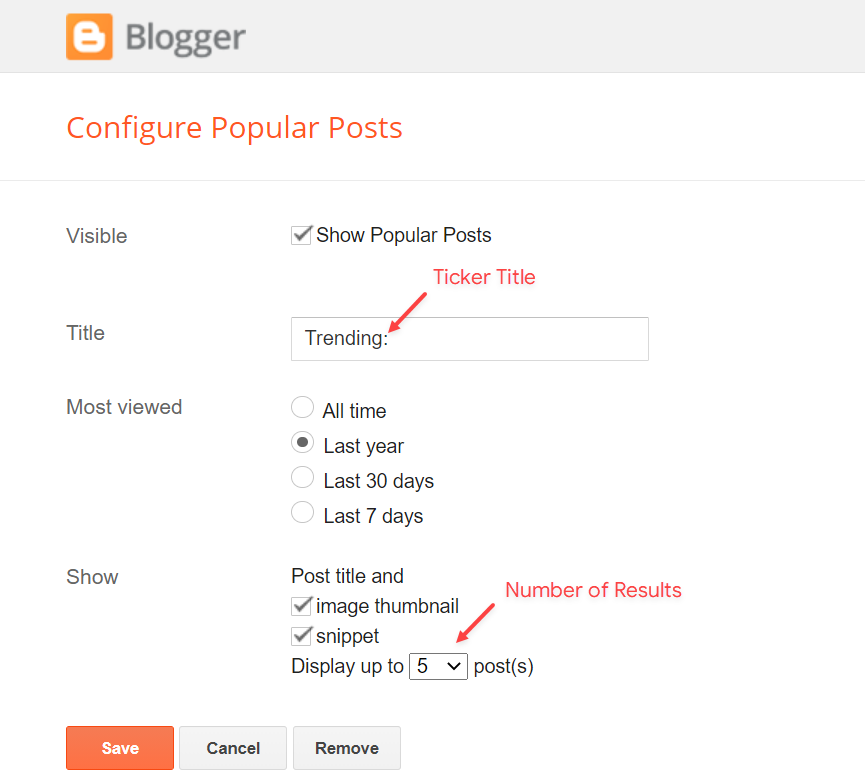
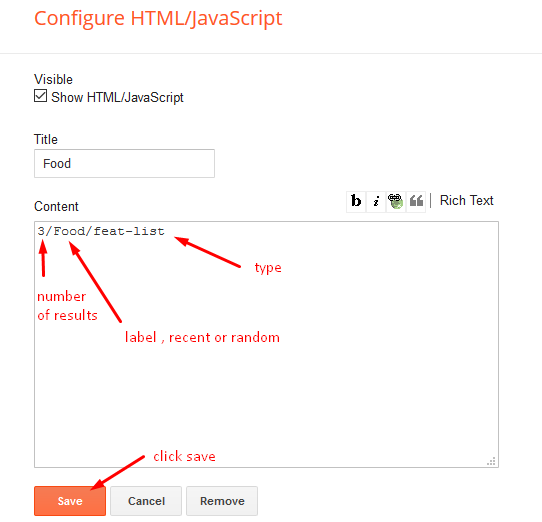
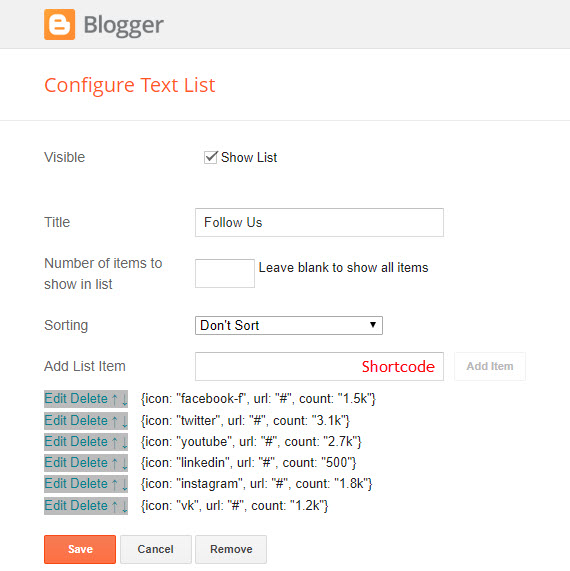
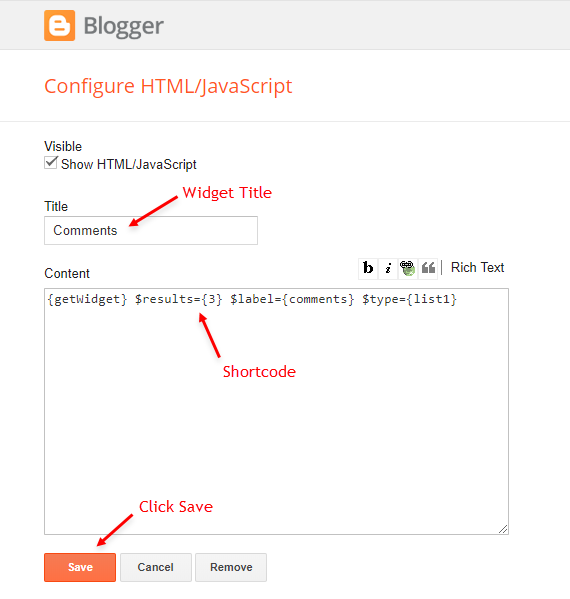
Post List Widget
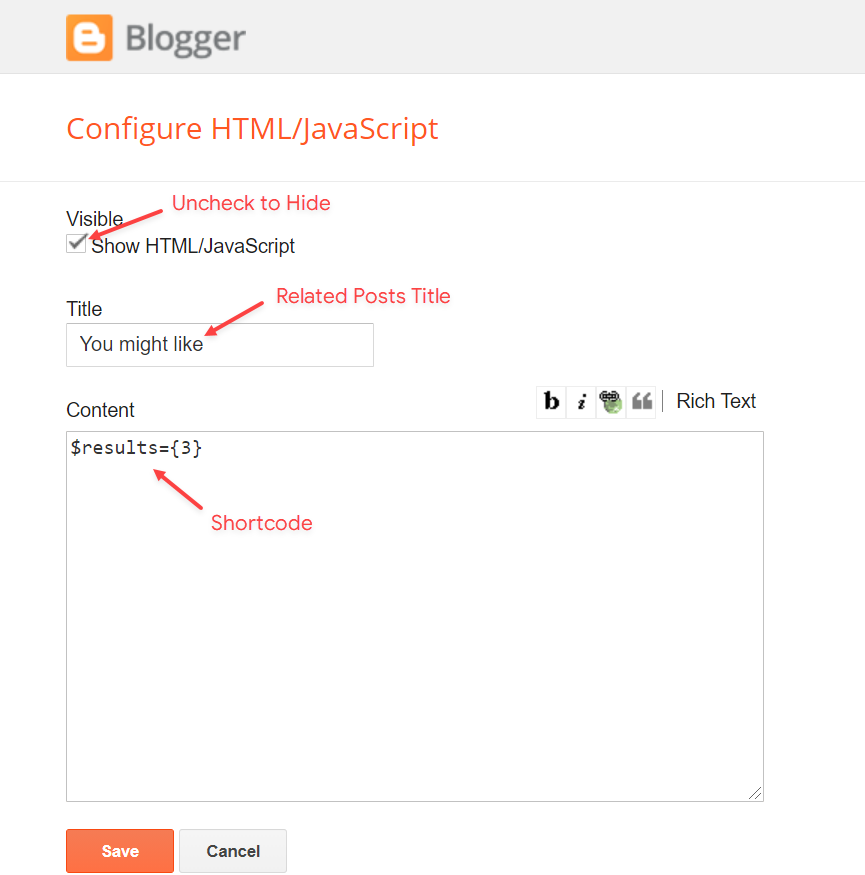
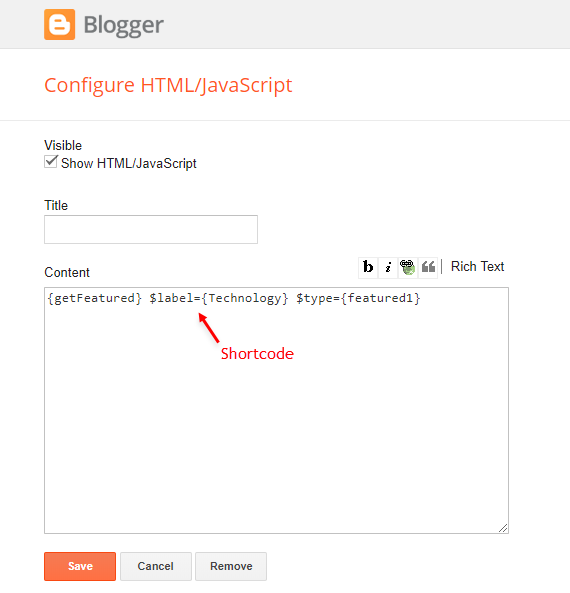
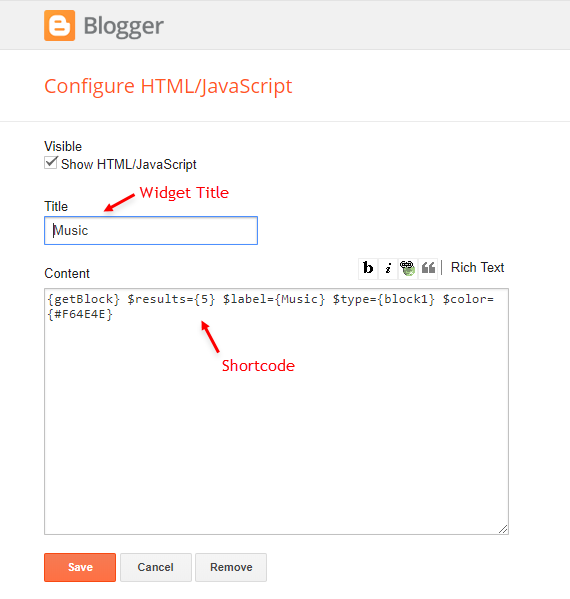
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-listRecent Posts: 3/recent/post-listRandom Posts: 3/random/post-list


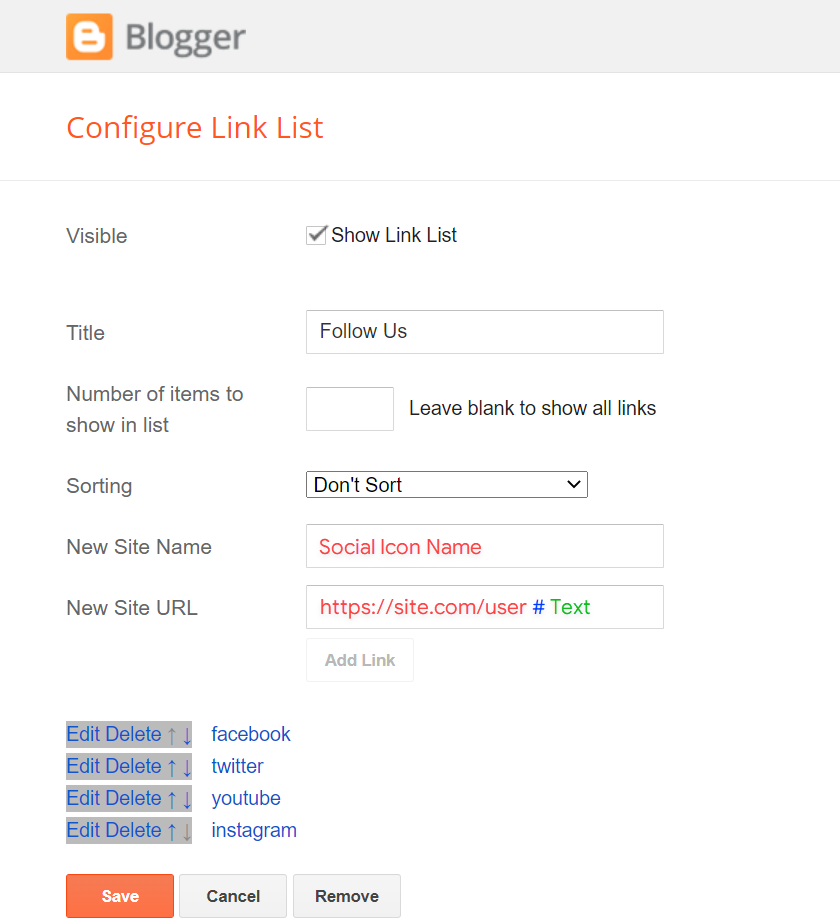
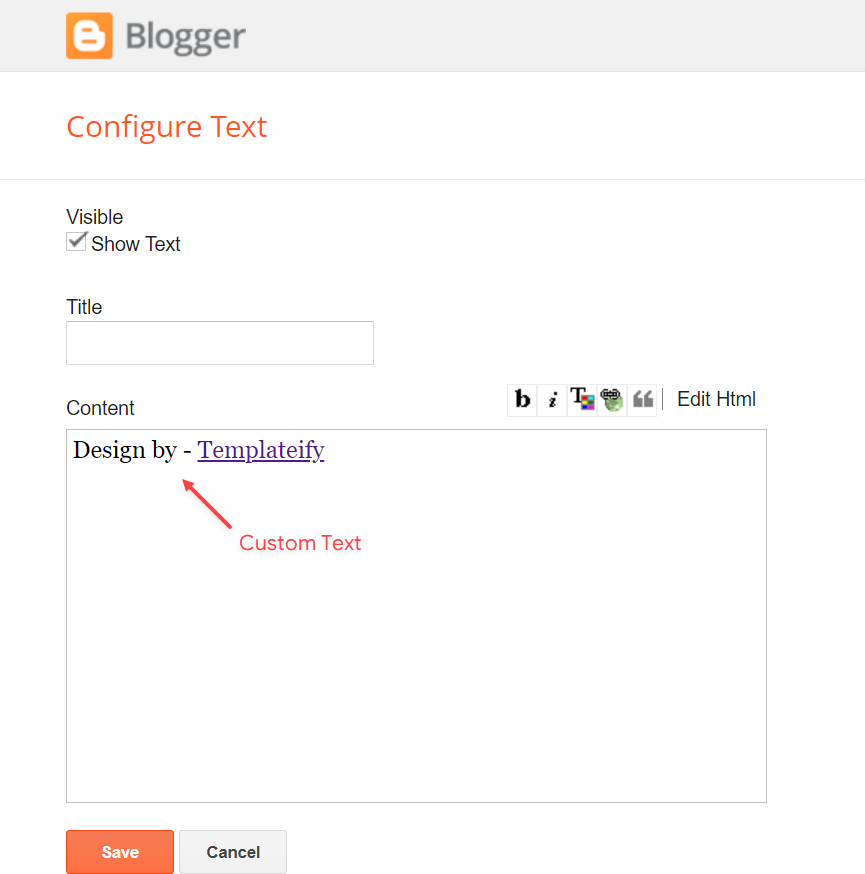
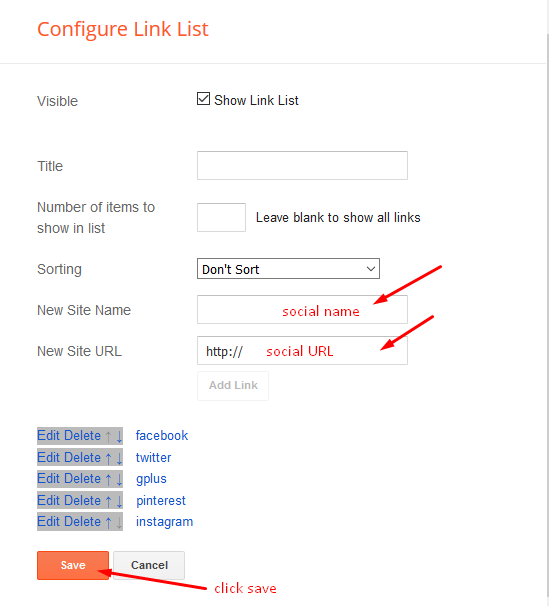
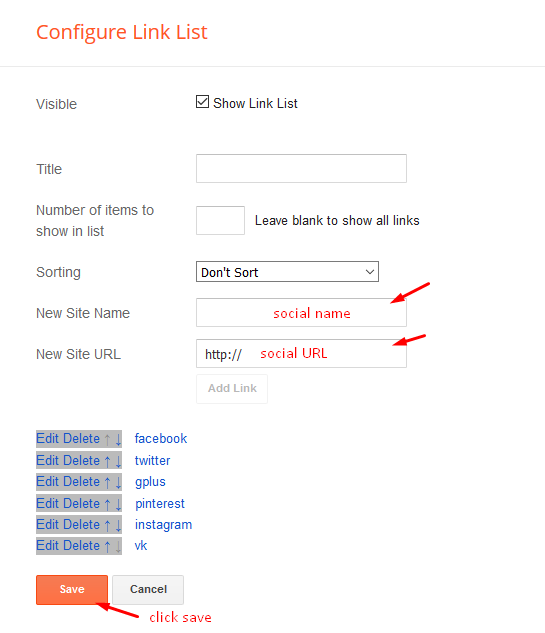
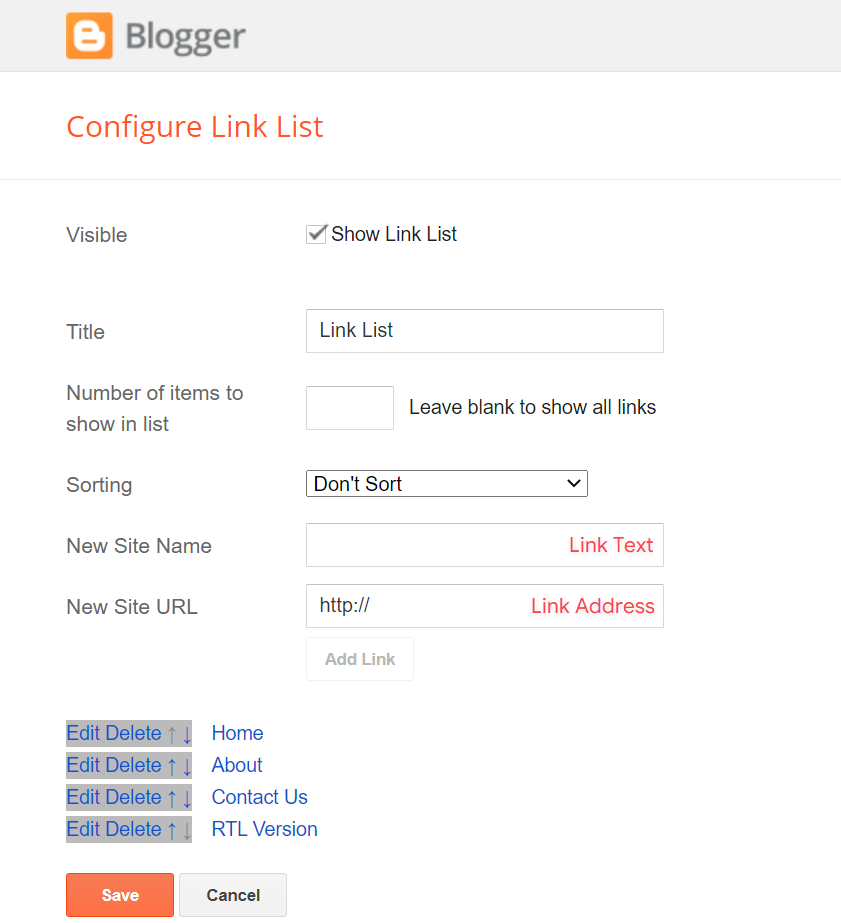
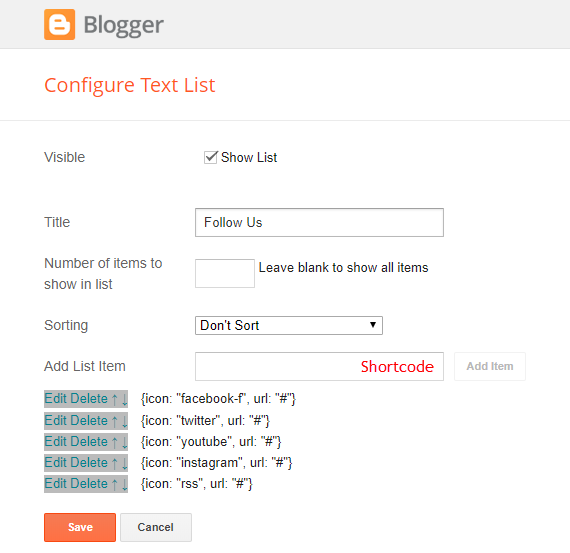
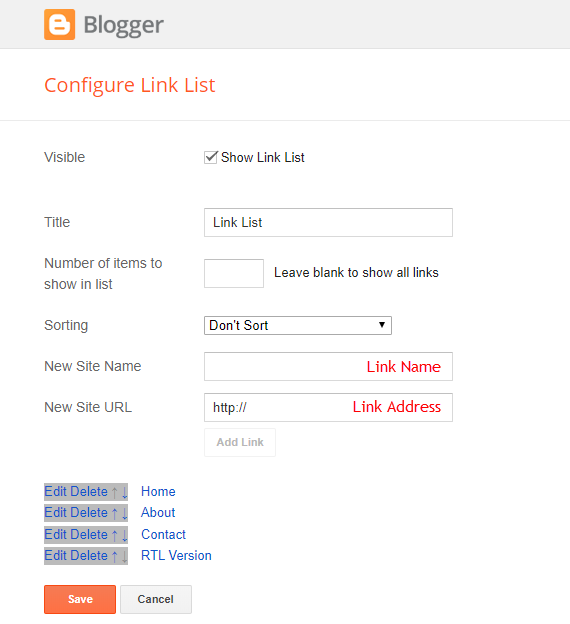
Footer Navigation
Access your blog Layout > click Edit icon on Top Navigation or Footer Menu widget.


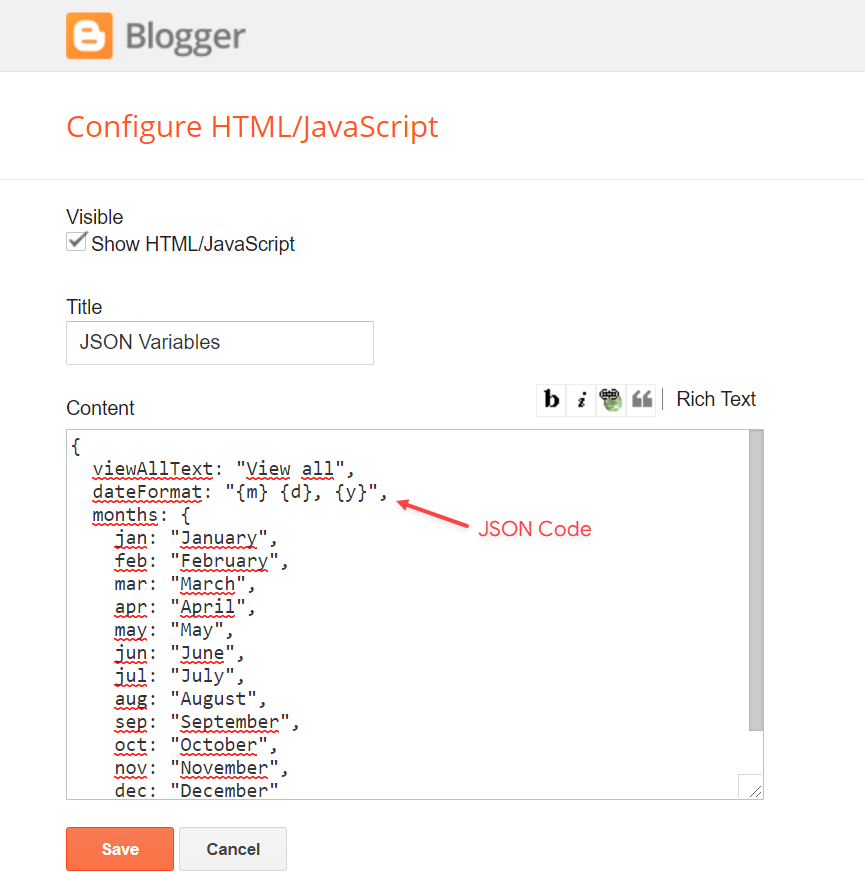
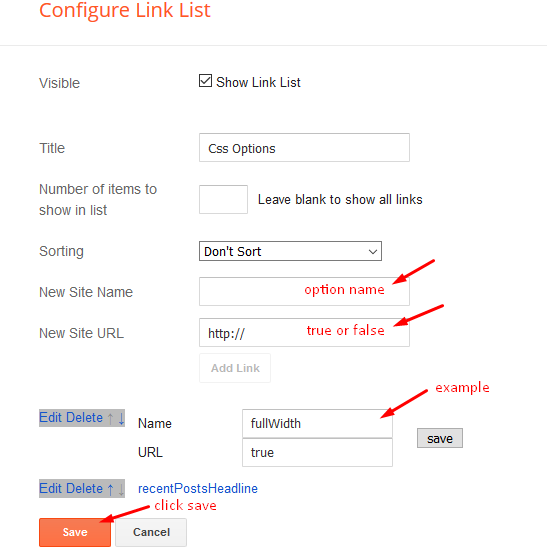
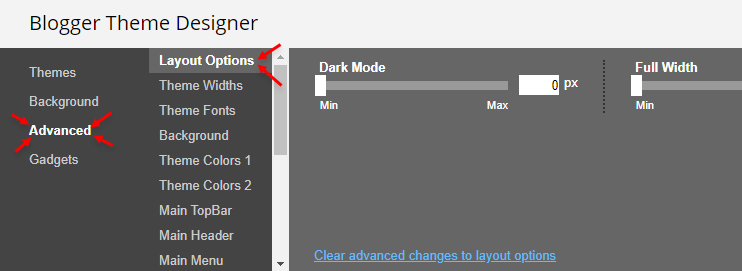
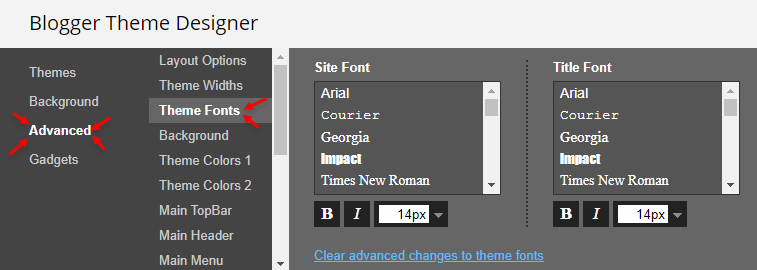
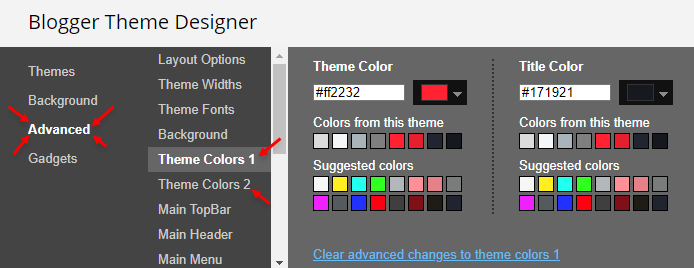
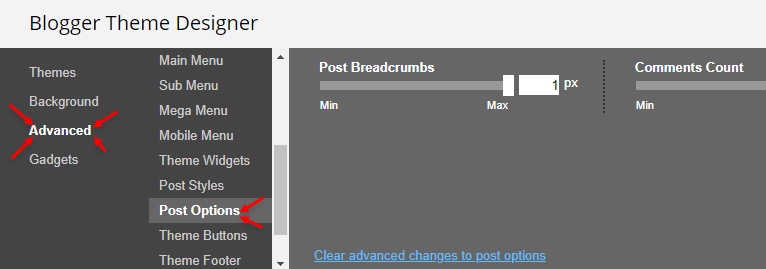
Theme Options
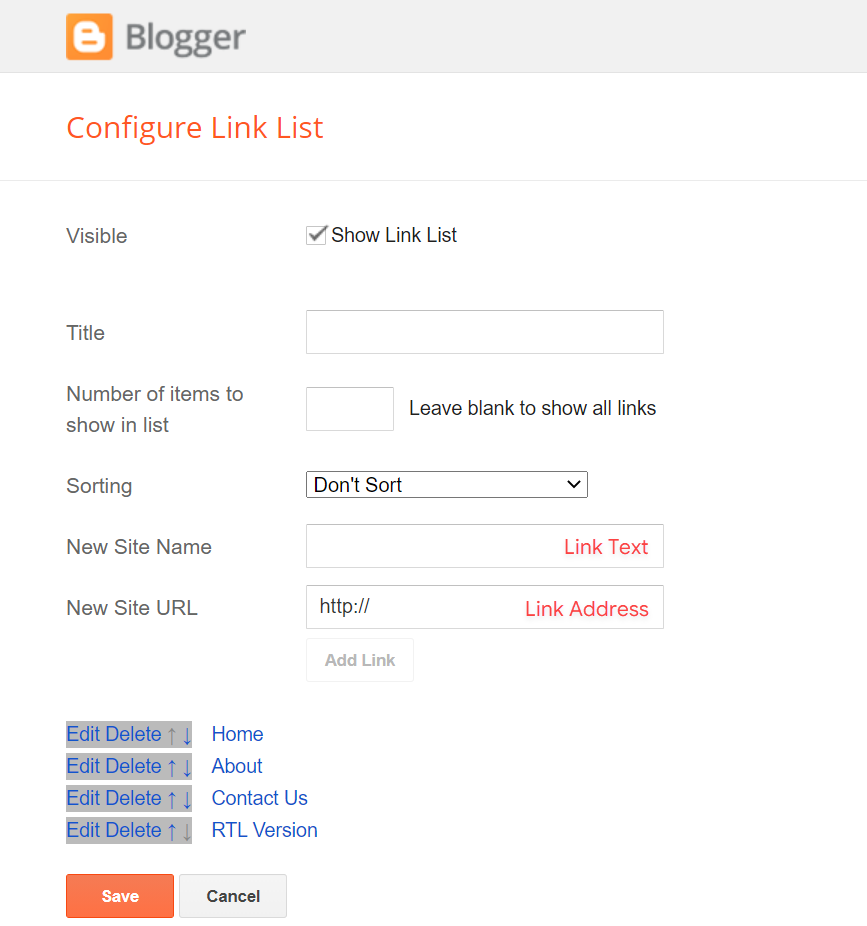
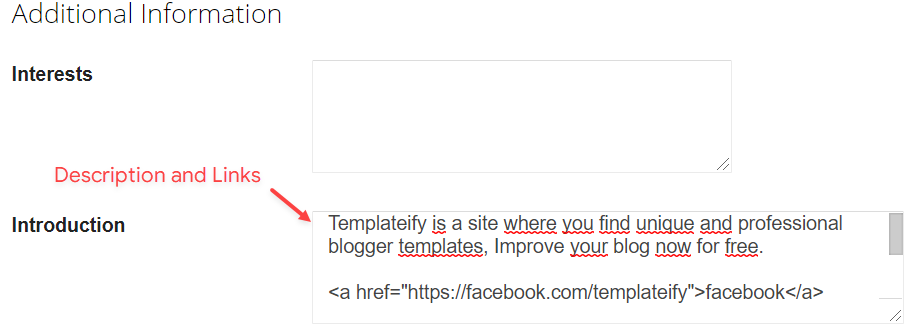
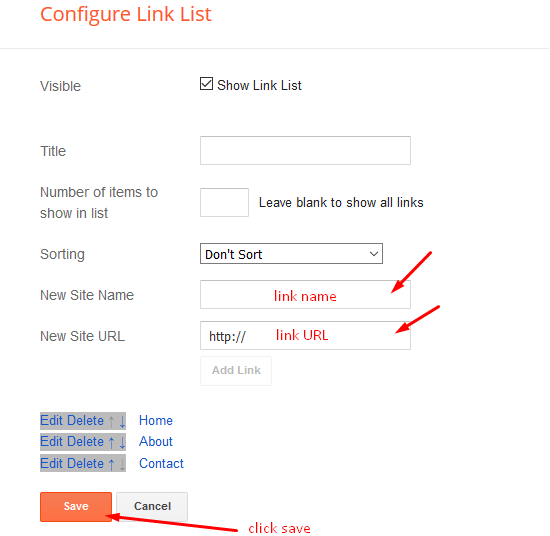
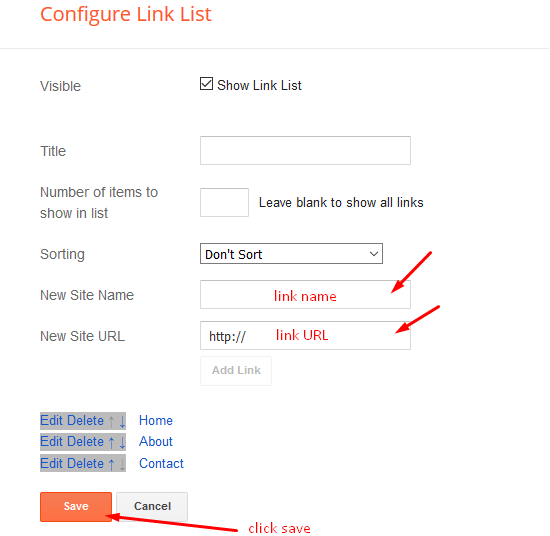
Access your blog Layout > click Edit icon on Default Variables widget.
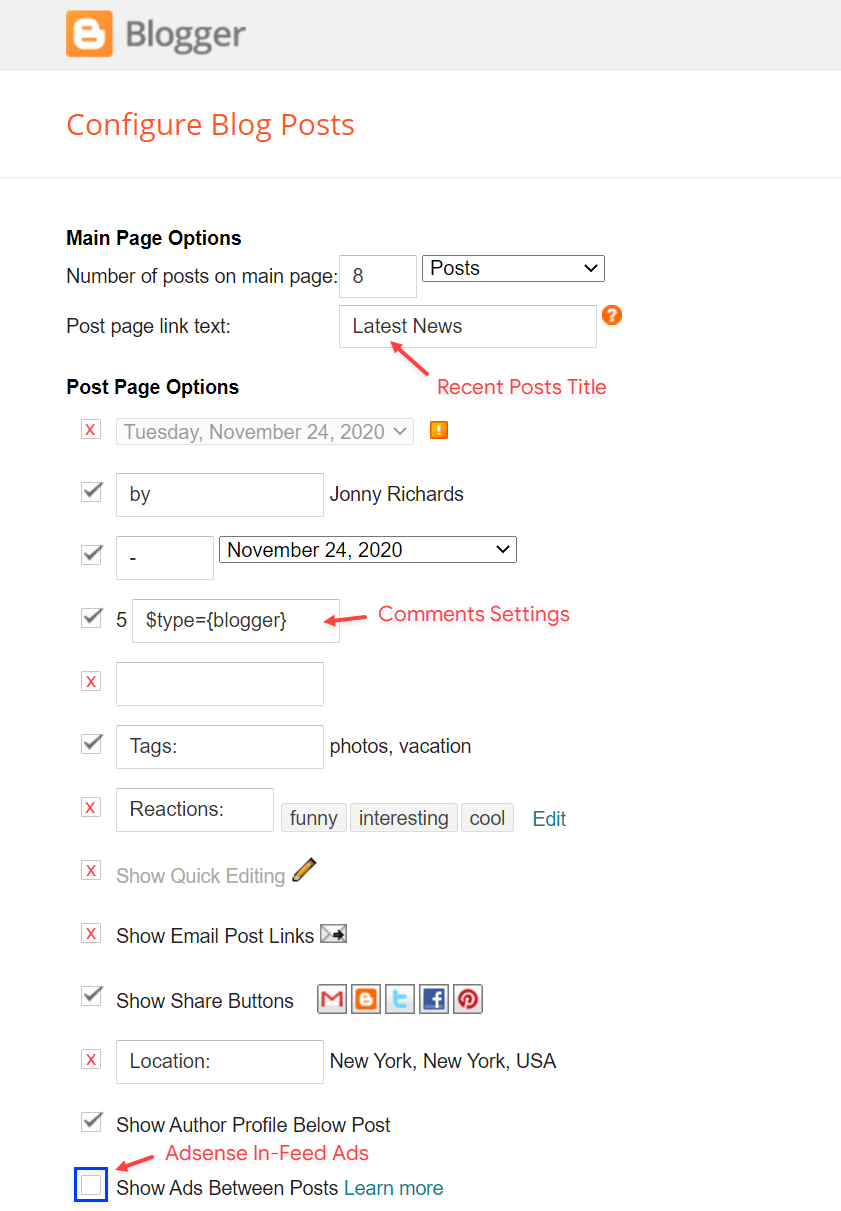
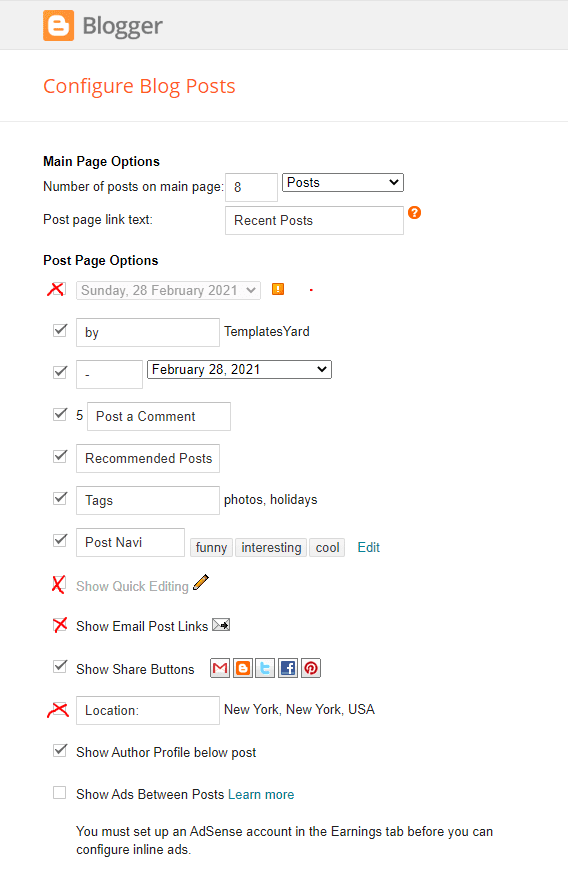
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

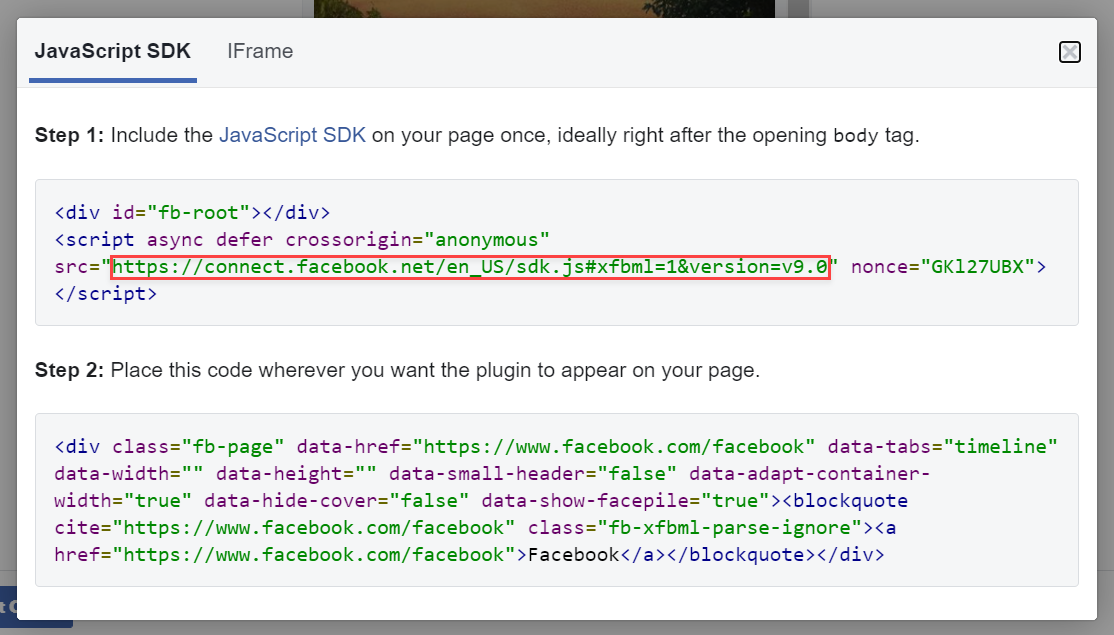
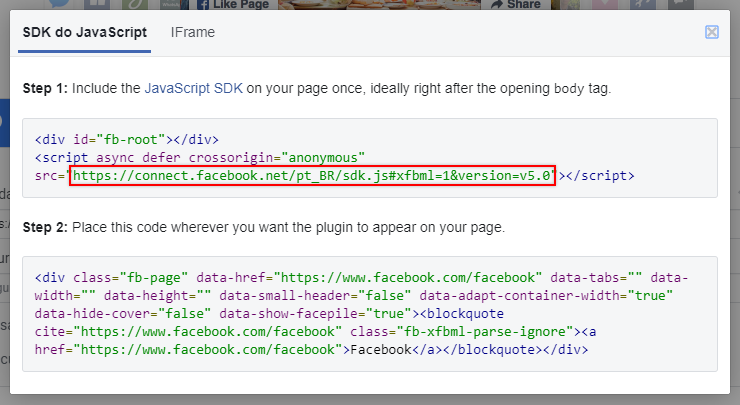
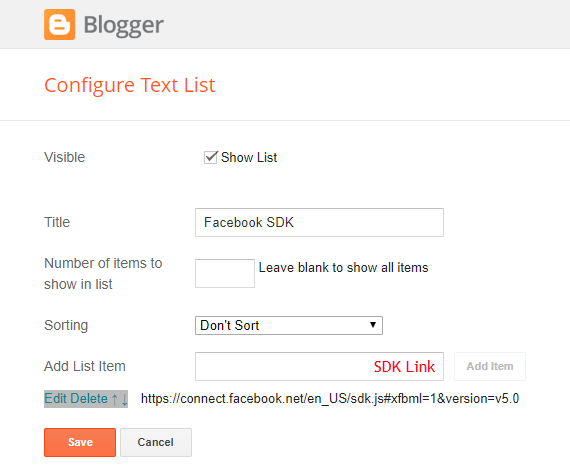
Facebook Page Plugin
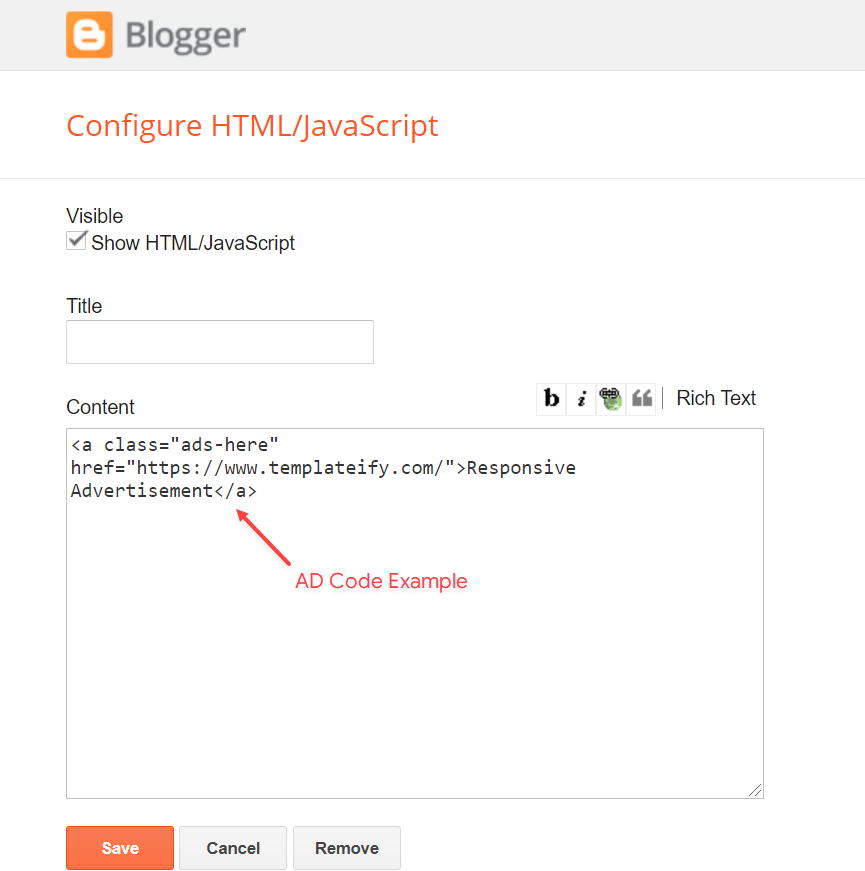
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/way2themes" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
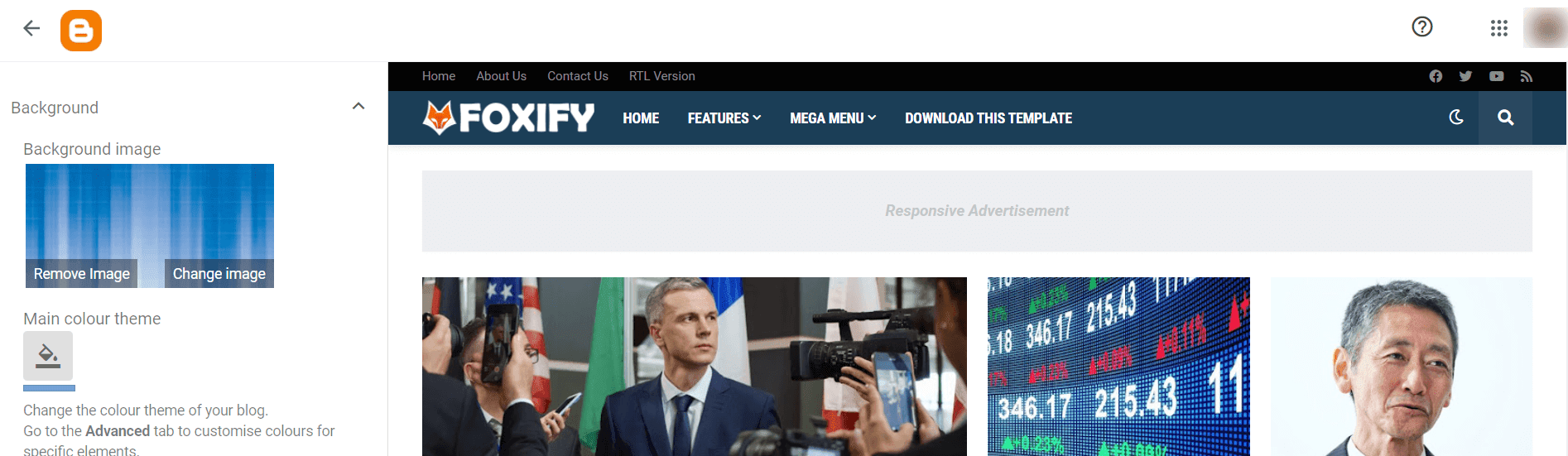
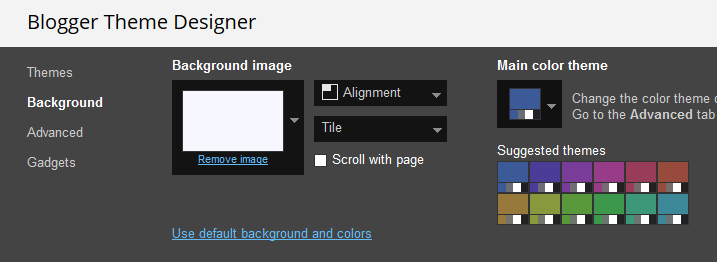
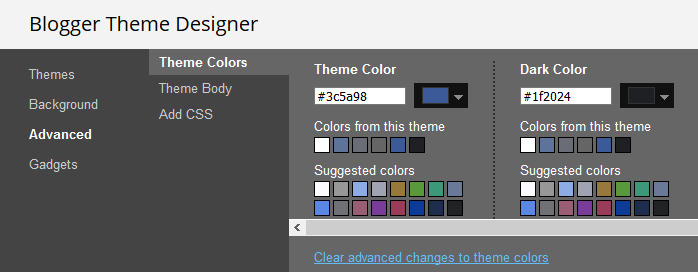
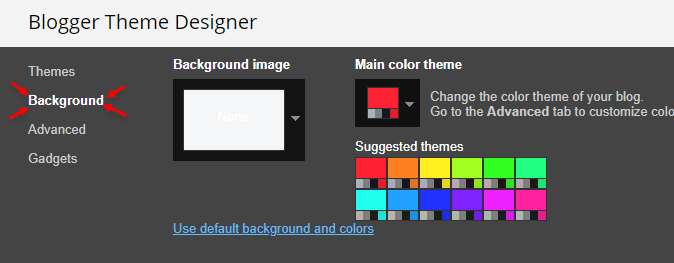
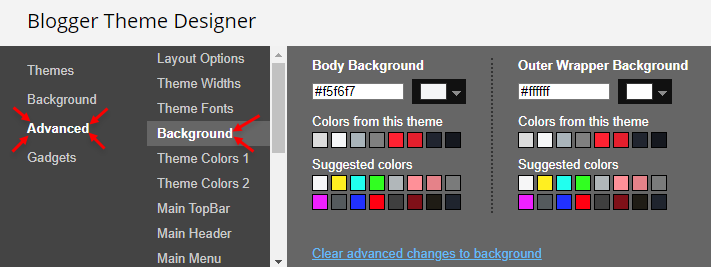
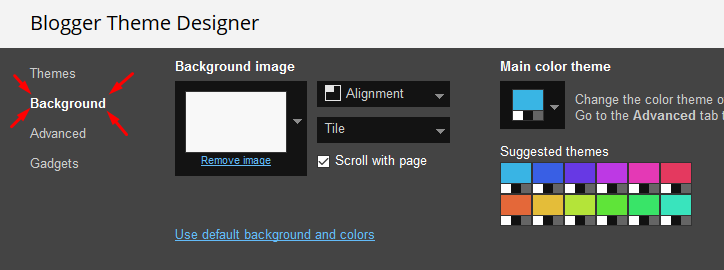
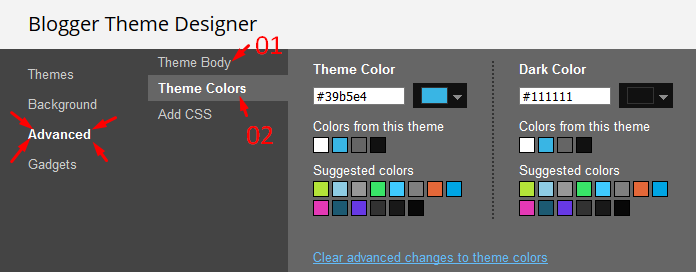
Customizing Your Template


Installation And Custom Services